You may all know that my blog here is completely self-designed {because I could never justify spending the money on a fancy-pants professional makeover} and that I am completely self-taught thanks to Google and a whole lotta' trial-and-error. Well, I recently learned THE COOLEST trick that I wanted to share with you, my besties. It will give your blog a fancy-pants feel, like all the cool kids' professional blogs and it only takes a few minutes! Wanna' know what it is?
Image Mapping.
What is image mapping? Well, in my super non-technical words, image mapping is what allows you to link several different URLs to a single image. See my new header? That's just one image I designed in Gimp, but if you click on the different labeled areas it takes you to different places. Here's another example of my image mapping prowess:

See how when you hover over certain areas of the image with your cursor you get the little handy-thing that tells you you can click and go somewhere. I linked the URLs of all my previous project posts to this one image of my wall so that if you see something you like, you can easily find the tutorial. Pretty cool, huh?
So, it seems like it might be kind of difficult, right? Some of you have already tuned out, but stay with me here. There's a site that pretty much does all the work for you called image-maps.com. It's just about the coolest blogging tool out there right now.
The first thing you need to do is upload your image to a hosting site. I use Photobucket, but you could use whichever site you like. The important thing is that you have a unique URL for your image. When you go to the image-maps.com home page, enter that URL in the box that says "From a URL" then click Start Mapping Your Image.
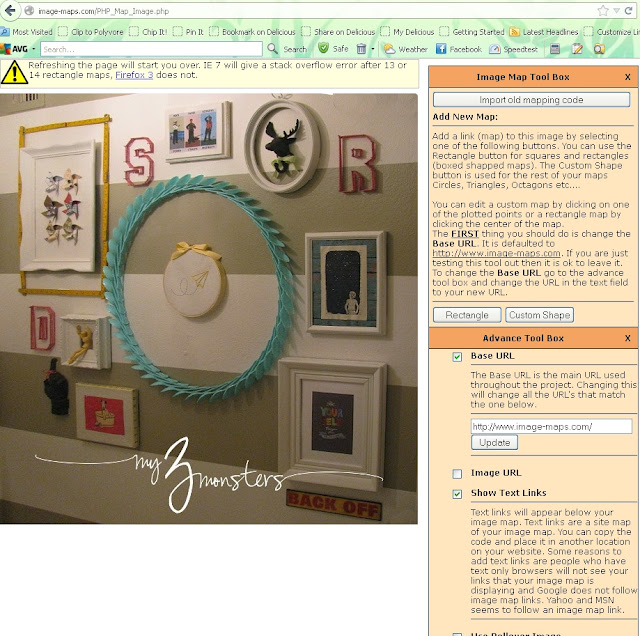
After about 10 seconds, click the link that says "continue to the next step". Here's where you'll end up:
Click the box in the right-hand column that says "rectangle" to highlight specific parts of your image and link them to a source.
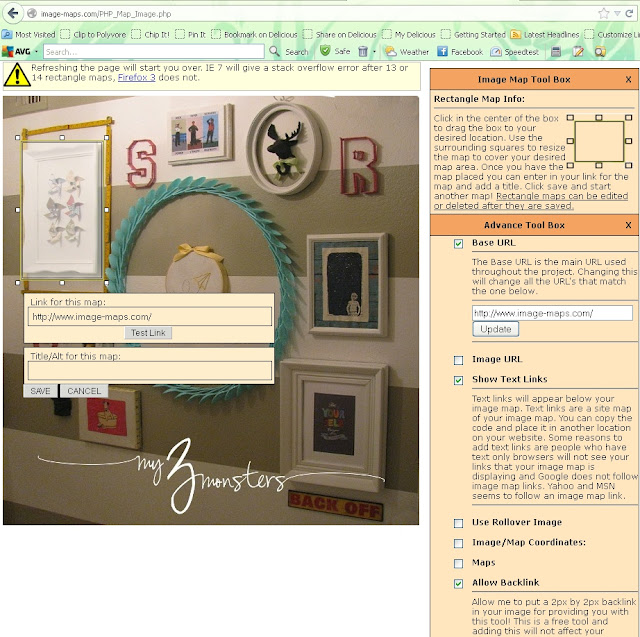
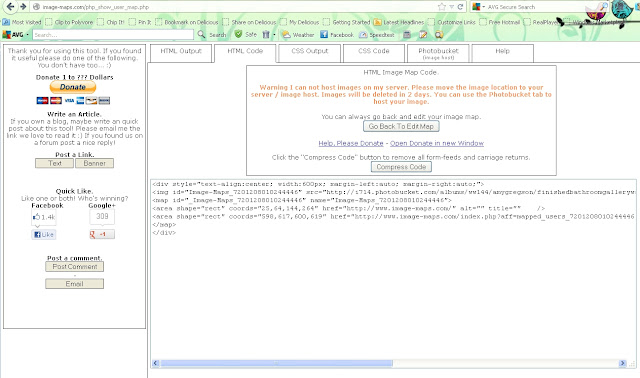
Drag the box over the part of your image you want to link and adjust the size. Enter the URL in the yellow box and click save. If you want to link something else, just click rectangle again and follow the same procedure. Once you have highlighted and linked all the areas of your image that you would like to, uncheck the box in the right column that says "Show Text Links" {unless you want text links listed underneath your image} and click the box that says "Get Your Code". The next page looks like this:
Click on the HTML code tab up at the top of the page and the code for your mapped image will be in the box. Copy the lines of code and paste them into your blog wherever you want the image to appear.
If you want to use it as a header or other design element, click the Design link on your Blogger dashboard. Then click Layout from the list on the left. Click on "Add a Gadget" and select HTML/Java Script. Paste the code in the box and click save. Drag the element where you want it on the page, preview the layout and click "Save Arrangement" up at the top of the layout page when you like where it is.
You could also embed the mapped image into a blog post by opening a new post window and clicking the HTML tab. Paste the code in there, then switch to the Compose tab to finish writing your post.
See? Totally simple! I can't stop playing around with it. It may seem a tiny bit daunting, but I urge you to try it for yourself. The image-map site is really easy to use and you'll love the cool things you can do. What do you think about image mapping? Are you going to give it a shot?























So tottally cool! I am pinning this for later...
ReplyDeletePinned it! Thanks!
ReplyDeleteThank you so much! I've been dying to learn how to do this!
ReplyDelete